MVP Design System
Building a Token-Based Design System Compatible with Tailwind CSS and Light/Dark Themes

My roles
Design System (System architecture, Token creation, Documentation, and Component design)
Timeline & Team
Completed in 2 months, collaborating with a global cross-functional team
Context
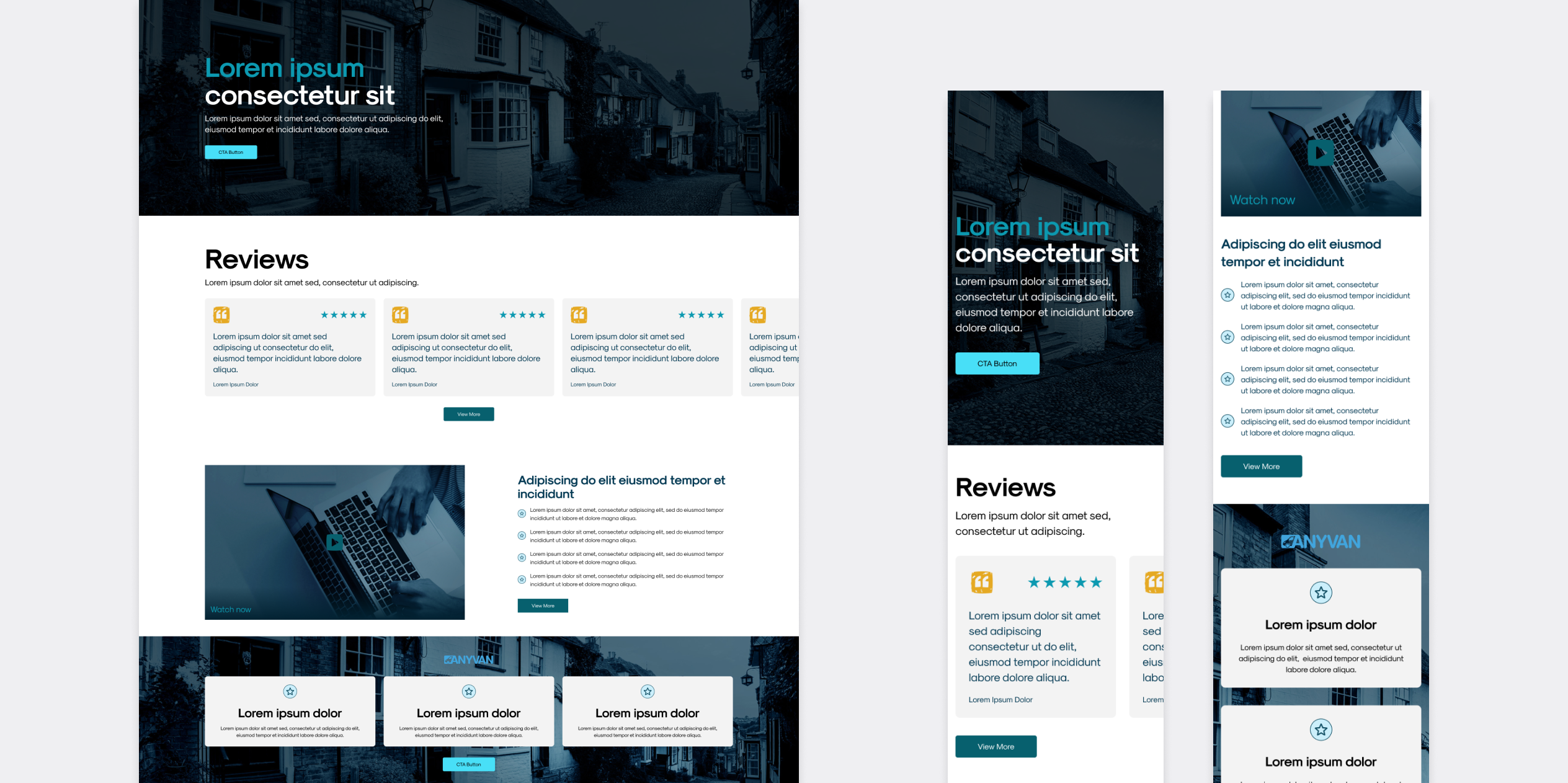
This project began with only a basic color guideline, there were no defined typography styles, spacing rules, or components. I inspected the existing website to extract visual styles, then created a tokenized MVP design system in Figma that supports light and dark modes and is compatible with Tailwind CSS for easier developer implementation.

Approach
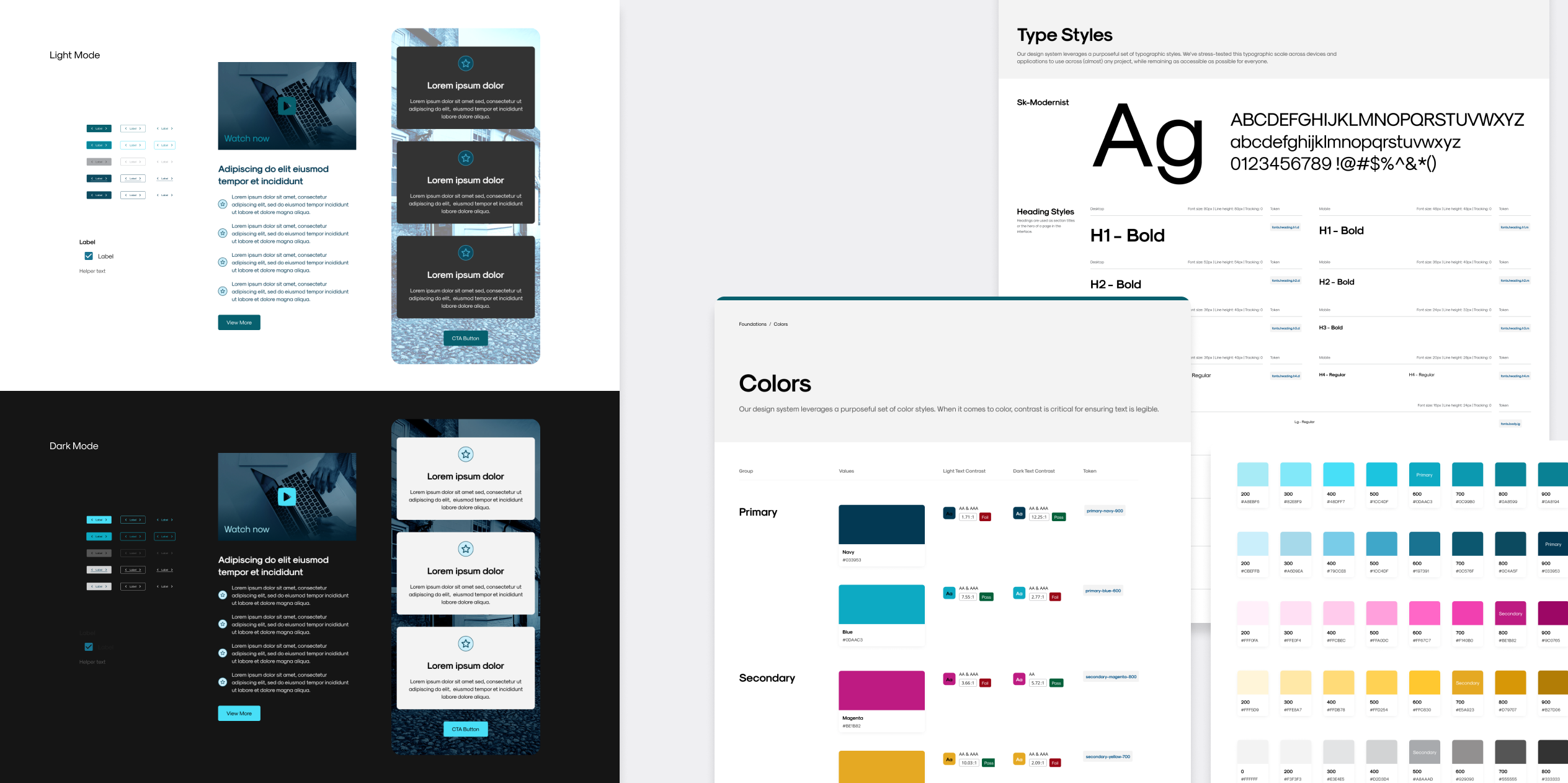
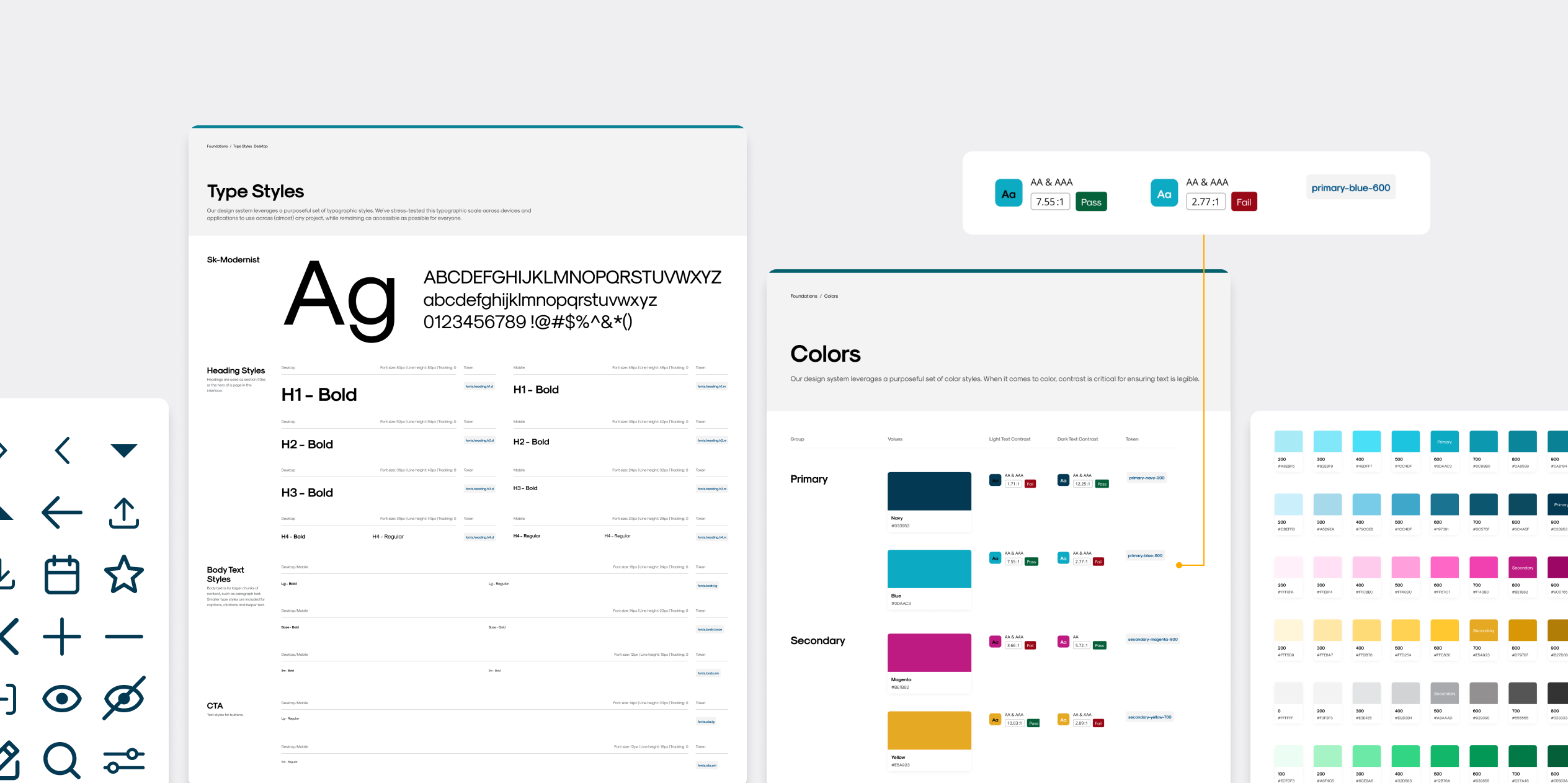
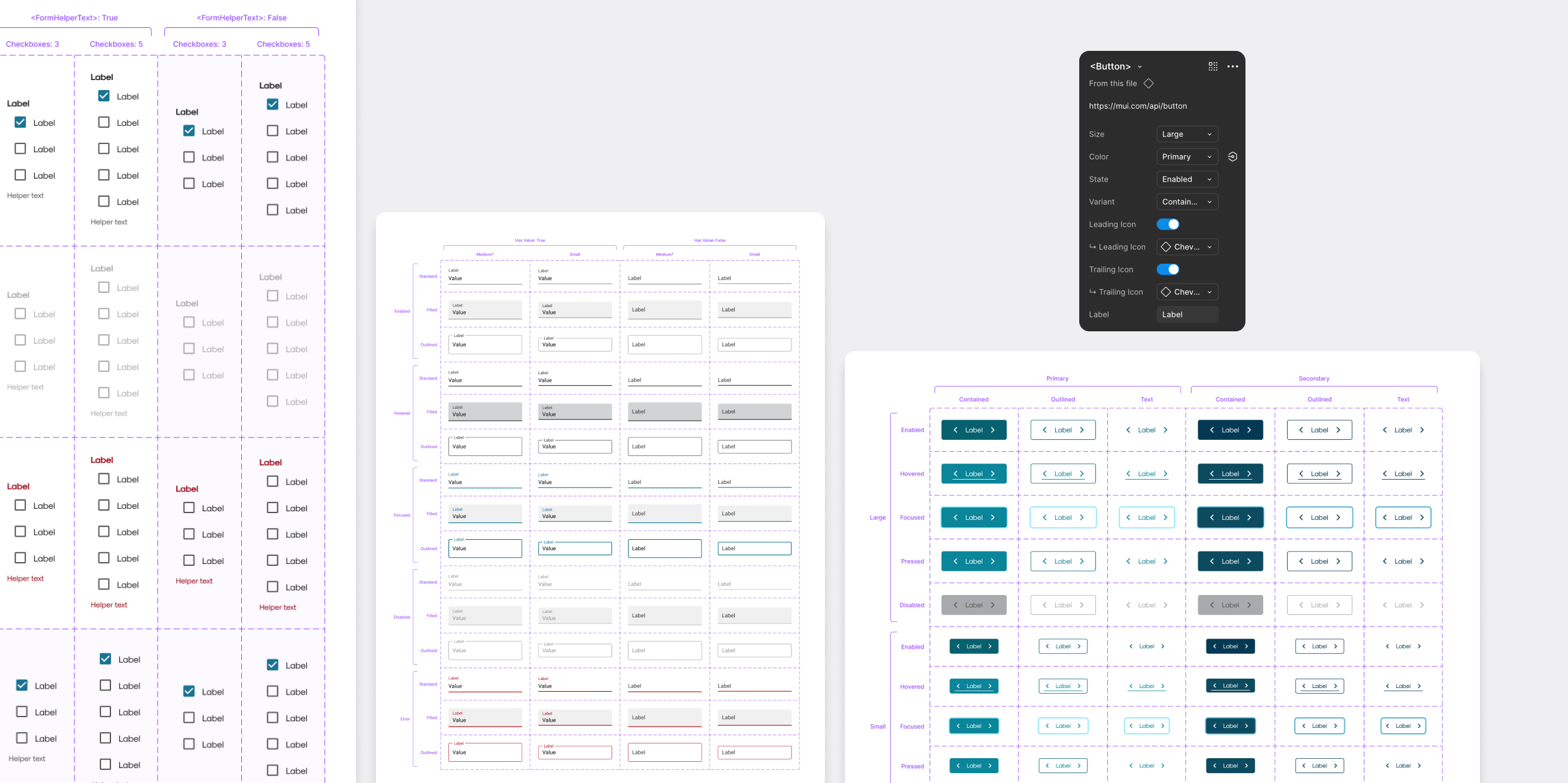
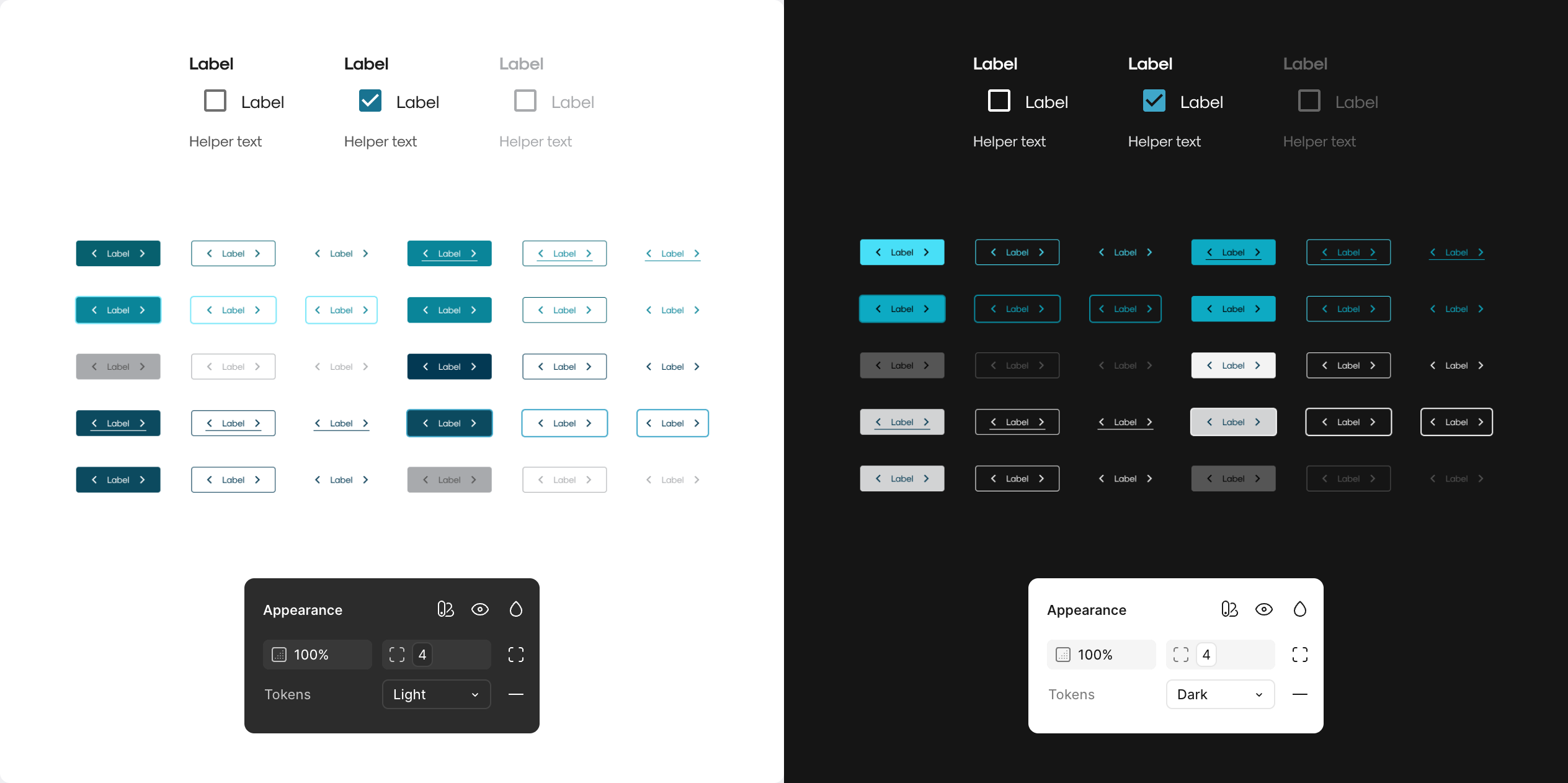
I began by defining design tokens for colors and other visual primitives using Figma variables. These tokens were structured to align with Tailwind CSS naming and utility logic, making them easier to apply in code. With this foundation, I created core components, such as buttons and form fields, using the tokens to ensure consistency and scalability. Each component was designed to support both light and dark themes.

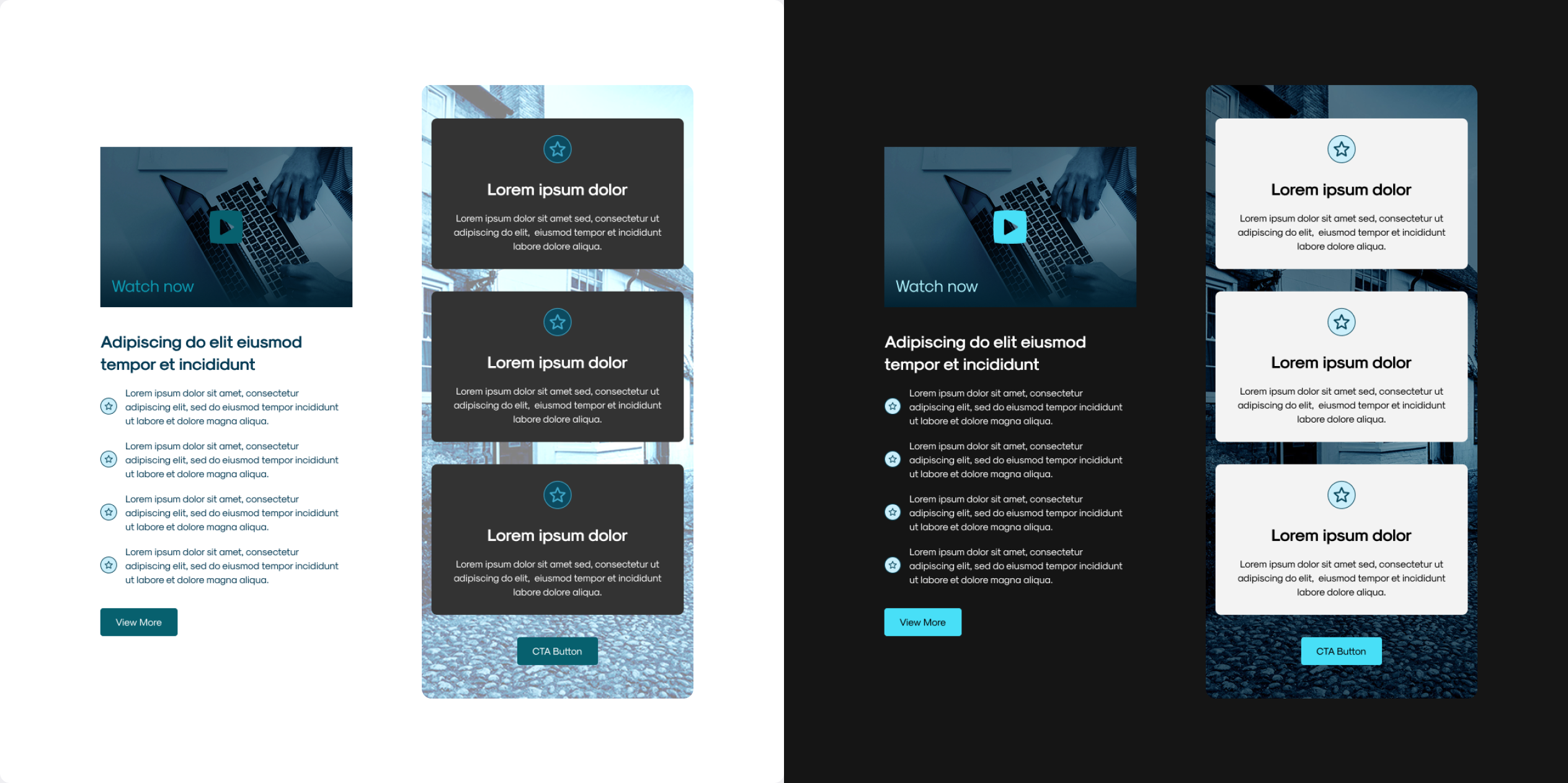
Light + Dark Mode
I created paired tokens for surface, text, border, and other elements in both light and dark contexts. Using Figma's variable mode switch, I designed components that could instantly adapt to either theme without duplicating work. This approach made it easy to maintain visual consistency and ensured the components were ready for seamless integration with Tailwind.


Documentation
I documented color contrast for accessibility and component usage clearly in Figma, organizing them by type and annotating each with guidance on behavior, spacing, and responsiveness. This minimized ambiguity and ensured a smoother handoff between design and development teams.